Como ocultar la URL (enmascarar URL con iframe al 100%)
Muchas veces necesitamos saber como ocultar la URL, o enmascarar una URL para que la misma no se visualice en la barra de direcciones.
Si bien esto puede realizarce por medio del cPanel o Panel de Control de nuestro servicio de hosting, tambien podemos ocultar la url por medio de la combinacion de un simple código HTML y CSS.



 (Actualización) He actualizado este tema
(Actualización) He actualizado este tema  ¿Que es CSS3 y porqué es tan potente esta nueva versión?
¿Que es CSS3 y porqué es tan potente esta nueva versión?


 Dentro de la maquetación web y la conversión de PSD a HTML hay varios factores que determinan la velocidad con la que se cargará el documento HTML en internet . Pero sin duda el factor más decisivo en este tema, son las imágenes.
Dentro de la maquetación web y la conversión de PSD a HTML hay varios factores que determinan la velocidad con la que se cargará el documento HTML en internet . Pero sin duda el factor más decisivo en este tema, son las imágenes. Uno de los efectos más requeridos por los diseñadores en los últimos tiempos, es el de poder crear sombras del tipo «drop-shadow» en cualquier elemento del documento HTML.
Uno de los efectos más requeridos por los diseñadores en los últimos tiempos, es el de poder crear sombras del tipo «drop-shadow» en cualquier elemento del documento HTML. En este artículo analizamos el mercado de la maquetación web hoy en día y la gran oportunidad para los programadores de habla hispana.
En este artículo analizamos el mercado de la maquetación web hoy en día y la gran oportunidad para los programadores de habla hispana.


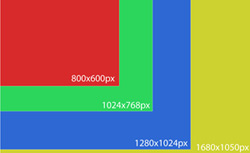
 El manejo de los tamaños y las medidas en HTML, es uno de los temas más delicados cuando convertimos nuestro PSD a HTML y pretendemos respetar 100% el diseño original.
El manejo de los tamaños y las medidas en HTML, es uno de los temas más delicados cuando convertimos nuestro PSD a HTML y pretendemos respetar 100% el diseño original. El buen uso de las tipografías o fuentes html, puede hacer que nuestro sitio web adquiera un nivel visual extremadamente alto cuando convertimos un PSD a HTML.
El buen uso de las tipografías o fuentes html, puede hacer que nuestro sitio web adquiera un nivel visual extremadamente alto cuando convertimos un PSD a HTML.
 La idéntica visualización de las páginas web en diferentes navegadores, respetando el diseño original, suele ser uno de los desafíos más grandes a la hora de maquetar. Por lo general, algún problema siempre surge y esto suele pasar porque no están bien aplicadas las propiedades a los DIV HTML ó seciones.
La idéntica visualización de las páginas web en diferentes navegadores, respetando el diseño original, suele ser uno de los desafíos más grandes a la hora de maquetar. Por lo general, algún problema siempre surge y esto suele pasar porque no están bien aplicadas las propiedades a los DIV HTML ó seciones.

 Para que tu sitio web quede con muy buen estilo, a la hora maquetar tu HTML debes tener en cuenta ciertas cosas, de esfa forma tus páginas serán más atractivas y adictivas !
Para que tu sitio web quede con muy buen estilo, a la hora maquetar tu HTML debes tener en cuenta ciertas cosas, de esfa forma tus páginas serán más atractivas y adictivas !
 ¿Sabías que con la maquetación web y la conversión de Psd a Html se puede ganar muchísimo dinero en muy poco tiempo?
¿Sabías que con la maquetación web y la conversión de Psd a Html se puede ganar muchísimo dinero en muy poco tiempo?
 Vimos en artículos anteriores, que los 2 elementos fundamentales para pasar exitosamente de un PSD a HTML, son: el lenguaje HTML y los estilos CSS.
Vimos en artículos anteriores, que los 2 elementos fundamentales para pasar exitosamente de un PSD a HTML, son: el lenguaje HTML y los estilos CSS. La separación de los contenidos, del codigo, es fundamental para la correcta maquetación web, o la conversión de PSD a HTML.
La separación de los contenidos, del codigo, es fundamental para la correcta maquetación web, o la conversión de PSD a HTML.
 Seguramente te ha pasado que al estar maquetando, debes elegir a que darle prioridad: si hacer que el diseño quede perfecto, pero el código html MUY cargado, o hacer un código html limpio pero que no respete al 100% el diseño original.
Seguramente te ha pasado que al estar maquetando, debes elegir a que darle prioridad: si hacer que el diseño quede perfecto, pero el código html MUY cargado, o hacer un código html limpio pero que no respete al 100% el diseño original.











