Herramientas para Diseñadores Web
 Los que nos dedicamos al diseño web sabemos que a la hora de convertir PSD a HTML, es imprescindible optimizar el tiempo de trabajo y maximizar los resultados.
Los que nos dedicamos al diseño web sabemos que a la hora de convertir PSD a HTML, es imprescindible optimizar el tiempo de trabajo y maximizar los resultados.
En este artículo te muestro una serie de herramientas para diseñadores, que te permitirán trabajar de manera más eficiente y rápida.





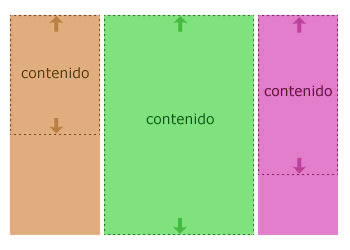
 Dentro de la codificación HTML y CSS existen varios elementos que componen un documento web.
Dentro de la codificación HTML y CSS existen varios elementos que componen un documento web. Las cosas que hacen más atractivo a un sitio web, se encuentran por lo general en la usabilidad y en la interface con el usuario. Y los botones animados son uno de los elementos más impactantes dentro de nuestra página.
Las cosas que hacen más atractivo a un sitio web, se encuentran por lo general en la usabilidad y en la interface con el usuario. Y los botones animados son uno de los elementos más impactantes dentro de nuestra página.

 Con la llegada de CSS3, la nueva y última versión de las hojas estilo cascada CSS, también llegaron novedades muy útiles como una serie de efectos visuales que antes solo podíamos realizarlos por medio del montaje de imágenes del tipo mapa de bits (JPG, GIF, PNG)
Con la llegada de CSS3, la nueva y última versión de las hojas estilo cascada CSS, también llegaron novedades muy útiles como una serie de efectos visuales que antes solo podíamos realizarlos por medio del montaje de imágenes del tipo mapa de bits (JPG, GIF, PNG) Todo cambia.
Todo cambia.
 Antes que termine el año, quería darte sinceramente las gracias por acompañarme durante el 2011, y espero poder apoyarte durante el 2012 en todo lo que se refiere a desarrollo web y maquetación con XHTML y CSS.
Antes que termine el año, quería darte sinceramente las gracias por acompañarme durante el 2011, y espero poder apoyarte durante el 2012 en todo lo que se refiere a desarrollo web y maquetación con XHTML y CSS. Uno de los mayores desafíos al que se enfrenta cualquier programador web, es sin duda, el compromiso de que sus páginas se vean iguales en todos navegadores. Y gran parte de este desafío, son responsables los estilos CSS.
Uno de los mayores desafíos al que se enfrenta cualquier programador web, es sin duda, el compromiso de que sus páginas se vean iguales en todos navegadores. Y gran parte de este desafío, son responsables los estilos CSS. ¿Te ha pasado alguna vez que debes armar una página con un menu CSS y texto html, pero tienes muy poco espacio?
¿Te ha pasado alguna vez que debes armar una página con un menu CSS y texto html, pero tienes muy poco espacio? Seguro has estado en esta situación: Terminas de maquetar tu sitio web y al probarlo en Internet Explorer hay cosas que aparecen corridas, o peor, ni siquiera se ven.
Seguro has estado en esta situación: Terminas de maquetar tu sitio web y al probarlo en Internet Explorer hay cosas que aparecen corridas, o peor, ni siquiera se ven. El buen uso de las fuentes HTML ha sido uno de los aspectos que más se ha dejado de lado a la hora de la maquetación web o conversión de PSD a HTML, cuyo liderazgo es llevado por la fuentes clásicas de sistema. Sin embrago es de VITAL IMPORTANCIA detenernos y trabajar sobre este tema si queremos obtener sitios web profesionales en diseño y usabilidad.
El buen uso de las fuentes HTML ha sido uno de los aspectos que más se ha dejado de lado a la hora de la maquetación web o conversión de PSD a HTML, cuyo liderazgo es llevado por la fuentes clásicas de sistema. Sin embrago es de VITAL IMPORTANCIA detenernos y trabajar sobre este tema si queremos obtener sitios web profesionales en diseño y usabilidad. Si bien es posible realizar
Si bien es posible realizar  Si te dedicas al desarrollo web o estás empezando a incursionar en esta actividad, seguramente ya sabrás cual es nuestro pero enemigo: sí, el Internet Explorer.
Si te dedicas al desarrollo web o estás empezando a incursionar en esta actividad, seguramente ya sabrás cual es nuestro pero enemigo: sí, el Internet Explorer. La semana pasada mantuvimos una reunión con Uriel, un suscritor del blog y unas de las tantas personas que han accedido al
La semana pasada mantuvimos una reunión con Uriel, un suscritor del blog y unas de las tantas personas que han accedido al