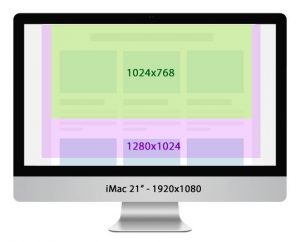
Qué medida debe tener una pagina web?
 Este es un tema que constantemente evoluciona, a medida que evolucionan los dispositivos.
Este es un tema que constantemente evoluciona, a medida que evolucionan los dispositivos.
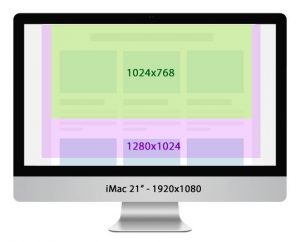
Aquí un resumen de las principales resoluciones de pantalla para sitios web.
 Este es un tema que constantemente evoluciona, a medida que evolucionan los dispositivos.
Este es un tema que constantemente evoluciona, a medida que evolucionan los dispositivos.
Aquí un resumen de las principales resoluciones de pantalla para sitios web.
 Es innegable que un sitio web se destaca muchísimo al usar fotografías de alta calidad e impacto.
Es innegable que un sitio web se destaca muchísimo al usar fotografías de alta calidad e impacto.
Aquí te dejo varios sitios donde puedes descargar buenas imágenes.
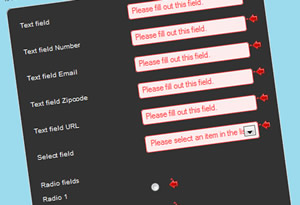
 Gracias a HTML5, hoy podemos validar fácilmente los datos introducidos por el usuario.
Gracias a HTML5, hoy podemos validar fácilmente los datos introducidos por el usuario.
Olvídate de Javascript, aprende aquí como hacerlo con HTML5…
![]() Cuando estamos diseñando un sitio web es muy común que necesitemos de algunos iconos para realzar nuestro diseño.
Cuando estamos diseñando un sitio web es muy común que necesitemos de algunos iconos para realzar nuestro diseño.
Aquí un pack de iconos planos sobre la temática de salud y actividad física.
El pack se llama «Fitflat Icon Set» y puedes descargarlo AQUI.
Vienen en formato PSD para que los modifiques y también en formato PNG listos para usar.
 Es posible que desees utilizar un sitio en WordPress para dar a tu negocio una ventaja sobre tus competidores. Pero tener un sitio WordPress no es suficiente para conseguir el éxito en tus emprendimientos. Es necesario mucho más…
Es posible que desees utilizar un sitio en WordPress para dar a tu negocio una ventaja sobre tus competidores. Pero tener un sitio WordPress no es suficiente para conseguir el éxito en tus emprendimientos. Es necesario mucho más…
La mejor solución es optar por la conversión de PSD a WordPress…
 Quiero invitarte a un seminario online en vivo GRATUITO sobre Creacion de Temas para WordPress
Quiero invitarte a un seminario online en vivo GRATUITO sobre Creacion de Temas para WordPress
En este seminario aprenderás la bases de la creación temas y plantillas para WordPress desde cero.
También en este seminario online estaré regalando unos bonos especiales que estoy seguro te gustarán mucho.
El evento es gratuito y puedes registrarte en el siguiente enlace:
Espero puedas asistir ya que estaré compartiendo información muy importante que no te puedes perder, sobre la maquetación web y el desarrollo de páginas en internet.
Te aclaro que los cupos son limitados para asegurar la optima calidad de audio y video a los asistentes. Así que te recomiendo que te registres ahora mismo si es que deseas asegurar tu lugar en el webinario.
En este webinario descubrirás:
Te espero en el evento !
Saludos!
Cristian
 Seguramente has visto esas páginas web donde al hacer scroll las cosas se mueven a diferentes velocidades pareciendo que flotaran en 3D en diferentes planos….ese es el Efecto Parallax.
Seguramente has visto esas páginas web donde al hacer scroll las cosas se mueven a diferentes velocidades pareciendo que flotaran en 3D en diferentes planos….ese es el Efecto Parallax.
Aquí te enseño como hacerlo en tus páginas…
 Muchas veces debemos incluir una señal para que el usuario vea que se está cargando cierta parte del nuestro sitio, y nada mejor que los famosos “cargando” o “loader css”.
Muchas veces debemos incluir una señal para que el usuario vea que se está cargando cierta parte del nuestro sitio, y nada mejor que los famosos “cargando” o “loader css”.
Pero esta vez, realizados y animados solo con CSS y sin imágenes…
 WordPress es el sistema de gestión de contenido web, preferidos por un gran número de propietarios de negocios de páginas en internet. WordPress ayuda a crear un sitio rentable, fácil de usar y de mantener, convirtiéndolo en una opción ideal para desarrollo de sitios web.
WordPress es el sistema de gestión de contenido web, preferidos por un gran número de propietarios de negocios de páginas en internet. WordPress ayuda a crear un sitio rentable, fácil de usar y de mantener, convirtiéndolo en una opción ideal para desarrollo de sitios web.
Incluir un diseño personalizado de PSD a WordPress, es fundamental para destacarse de la competencia.
 Debido a que la mayoria de las personas que publican en Internet utilizan WordPress como gestor de contenidos, la creacion de plantillas, templates o temas de WordPress es una actividad muy lucrativa en estos momentos.
Debido a que la mayoria de las personas que publican en Internet utilizan WordPress como gestor de contenidos, la creacion de plantillas, templates o temas de WordPress es una actividad muy lucrativa en estos momentos.
Aprende como crear plantilla WordPress…
![]() Muchísimas personas navegan por internet con dispositivos móviles de Apple y es imprescindible que nuestras páginas estén optimizadas para este fin.
Muchísimas personas navegan por internet con dispositivos móviles de Apple y es imprescindible que nuestras páginas estén optimizadas para este fin.
También es importante que nuestra presencia sea la mejor cuando una de estas personas decide guardar la página en sus favoritos o en su escritorio como acceso directo.
Y esto lo logramos con un icono o favicon especial…
 La inserción de video en un sitio responsivo para que el mismo se adapte automáticamente al ancho del dispositivo, puede ser complicada.
La inserción de video en un sitio responsivo para que el mismo se adapte automáticamente al ancho del dispositivo, puede ser complicada.
Aqui te enseño como hacerlo de forma correcta solo con CSS.
 En un día especial como el de hoy, quiero darte las gracias por acompañarme a lo largo de este año, por leer mis artículos y por apoyar este proyecto que con tanto amor y esfuerzo llevo adelante día a día.
En un día especial como el de hoy, quiero darte las gracias por acompañarme a lo largo de este año, por leer mis artículos y por apoyar este proyecto que con tanto amor y esfuerzo llevo adelante día a día.
Hay sido un año muy interesante y enriquecedor, con temas de actualidad y nuevos cursos de capacitación en los que puse mis mejores energías.
Espero haya podido transmitirte algunos de mis conocimientos y los mismos te hayan servido para mejorar tu vida y tu trabajo.
ESA es la idea y es mi recompensa más valiosa.
Te envío un gran abrazo y te deseo una muy feliz navidad y un próspero año nuevo.
Felices Fiestas!
Cristian
 Llegan las fiestas de fin de año y muchos diseñadores necesitamos de recursos gráficos para Navidad.
Llegan las fiestas de fin de año y muchos diseñadores necesitamos de recursos gráficos para Navidad.
Aqui te dejo una seleccion de bonitos Patrones de Navidad para Photoshop (patterns).
 Una de las consultas que mas recibo es la de cómo colocar texto HTML alrededor de diferentes elementos del documento (fotos, videos, etc).
Una de las consultas que mas recibo es la de cómo colocar texto HTML alrededor de diferentes elementos del documento (fotos, videos, etc).
Aquí te enseñaré varias opciones.
 Hay muchos rumores en torno a HTML5, ya que ofrece novedosas características visuales, vídeo, interactividad y otras experiencias avanzadas, pero también ofrece otras características muy interesantes para el desarrollo de aplicaciones multiplataforma.
Hay muchos rumores en torno a HTML5, ya que ofrece novedosas características visuales, vídeo, interactividad y otras experiencias avanzadas, pero también ofrece otras características muy interesantes para el desarrollo de aplicaciones multiplataforma.
 Vivimos en un mundo de pantallas, y hoy en día la gente accede a la información desde miles de diferentes pantallas. Desde PCs y netbooks hasta smartphones y tablets, las pantallas que se utilizan para acceder a sitios web son de todas las formas y tamaños.
Vivimos en un mundo de pantallas, y hoy en día la gente accede a la información desde miles de diferentes pantallas. Desde PCs y netbooks hasta smartphones y tablets, las pantallas que se utilizan para acceder a sitios web son de todas las formas y tamaños.
Y si este hecho se pasa por alto, puede significar problemas para tu sitio web.
 Responsive Design y Diseño Responsivo, los temas más actuales en desarrollo web.
Responsive Design y Diseño Responsivo, los temas más actuales en desarrollo web.
Aquí te explico que es y porque deberías utilizarlo.
![]() Los iconos: tan chicos y tan dificiles de hacer !
Los iconos: tan chicos y tan dificiles de hacer !
Los iconos son un gran aporte visual para nuestras paginas, pero que complicado es diseñar un conjunto de ellos y que mantengan una unidad.
Aqui te presento una excelente galeria de iconos realizados solo con CSS !!!
 El estreno de «Flash» en el año 1996 resultó ser uno de los eventos más pioneros en la historia de Internet ya que ha cambiado nuestra percepción y manera de usar el Internet.
El estreno de «Flash» en el año 1996 resultó ser uno de los eventos más pioneros en la historia de Internet ya que ha cambiado nuestra percepción y manera de usar el Internet.
Amado y criticado por muchos, Flash se ha creado un nicho para sí mismo en estos 17 años. Sin embargo, con el auge de HTML5, parece que este popular producto de Adobe está perdiendo su posición en el mercado.