7 increíbles efectos de transición con css3
CSS3 ha introducido innumerables posibilidades para los diseñadores, y lo mejor esto es que las opciones más atractivas son realmente fáciles de implementar.
Aquí hay 7 efectos muy simples que agregarán vida a tu interfaz de usuario web y una mejor experiencia a los visitantes de tus sitios.







 A medida que más empresas recurren al diseño Responsive, es bueno entender las limitaciones que vienen con él y cómo trabajar alrededor de ellas.
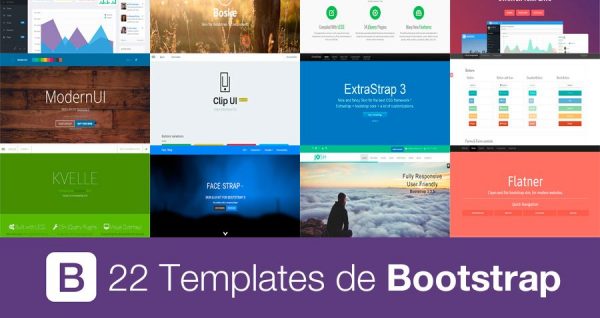
A medida que más empresas recurren al diseño Responsive, es bueno entender las limitaciones que vienen con él y cómo trabajar alrededor de ellas. Si ya te dedicas o tienes conocimientos de diseño web, seguramente has pensado como acelerar el proceso de armado de sitios para que sea más rápido y dinámico el trabajo.
Si ya te dedicas o tienes conocimientos de diseño web, seguramente has pensado como acelerar el proceso de armado de sitios para que sea más rápido y dinámico el trabajo.



 Google ha anunciado en su
Google ha anunciado en su 




 Llegan las fiestas de fin de año y ya es costumbre vestir con estilo navideño, los sitios web y piezas gráficas tanto nuestras como la de nuestros clientes.
Llegan las fiestas de fin de año y ya es costumbre vestir con estilo navideño, los sitios web y piezas gráficas tanto nuestras como la de nuestros clientes. Según ComScore a principios de 2015, alrededor de 1750 millones de personas en todo el mundo utilizarán smartphones con regularidad.
Según ComScore a principios de 2015, alrededor de 1750 millones de personas en todo el mundo utilizarán smartphones con regularidad. Es una pregunta que muchas personas me han planteado dada la aparición de nuevas tecnologías de desarrollo web.
Es una pregunta que muchas personas me han planteado dada la aparición de nuevas tecnologías de desarrollo web.
 Si eres diseñador y quieres comenzar a maquetar sitios web, es muy normal que no sepas por donde comenzar o no tengas claros los diferentes pasos.
Si eres diseñador y quieres comenzar a maquetar sitios web, es muy normal que no sepas por donde comenzar o no tengas claros los diferentes pasos.
 Desde la aparición de HTML5 se han dicho y desdicho muchísimas cosas pero en realidad todo es mucho más simple y sencillo de lo que parece.
Desde la aparición de HTML5 se han dicho y desdicho muchísimas cosas pero en realidad todo es mucho más simple y sencillo de lo que parece.

 Ser diseñador web es emocionante, moderno y prometedor, pero te aseguro que en algún momento querrás irte a vivir solo en alguna isla desierta.
Ser diseñador web es emocionante, moderno y prometedor, pero te aseguro que en algún momento querrás irte a vivir solo en alguna isla desierta. Muchas veces necesitamos buenos ICONOS para embellecer nuestros proyectos, y la verdad es que son bastante difíciles de diseñar y lograr una unidad visual.
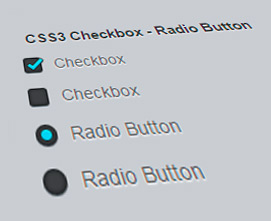
Muchas veces necesitamos buenos ICONOS para embellecer nuestros proyectos, y la verdad es que son bastante difíciles de diseñar y lograr una unidad visual. La estilización de un formulario de contacto, es importante para darle una buena experiencia al usuario que navega nuestro sitio.
La estilización de un formulario de contacto, es importante para darle una buena experiencia al usuario que navega nuestro sitio.








