 El buen uso de las tipografías o fuentes html, puede hacer que nuestro sitio web adquiera un nivel visual extremadamente alto cuando convertimos un PSD a HTML.
El buen uso de las tipografías o fuentes html, puede hacer que nuestro sitio web adquiera un nivel visual extremadamente alto cuando convertimos un PSD a HTML.
No solo se trata de usar las fuentes HTML por defecto como Arial, Verdana, Tahoma, Trebuchet y Times, sino que además de poder incorporar otras, también podemos trabajar en detalle con las fuentes por defecto y obtener excelentes resultados.
En este artículo te explico como utilizar creativamente con CSS, las fuentes por defecto, para obtener diseños mejorados en tus páginas web.
Aquí algunos ejemplos de usos creativos de fuentes HTML, y su código CSS para que las implementes.

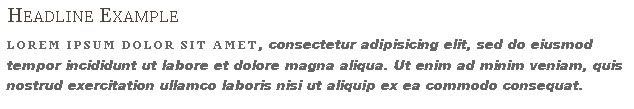
Sitio de uso: http://www.coudalpartners.com/
Código CSS:
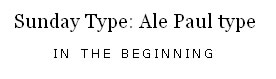
Small headline
[sourcecode language=’css’]
font-family: Gill Sans, Verdana;
font-size: 11px;
line-height: 14px;
text-transform: uppercase;
letter-spacing: 2px;
font-weight: bold;
[/sourcecode]
Large Headline
[sourcecode language=’css’]
font-family: times, Times New Roman, times-roman, georgia, serif;
color: #444;
margin: 0;
padding: 0px 0px 6px 0px;
font-size: 51px;
line-height: 44px;
letter-spacing: -2px;
font-weight: bold;
[/sourcecode]
—————————————————————————————————–

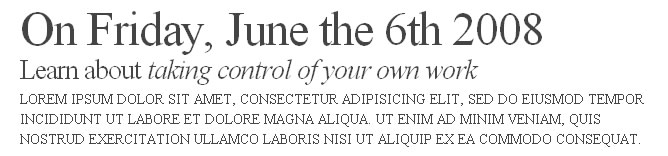
Sitio de uso: http://saintmargarets.ca/consultation/
Código CSS:
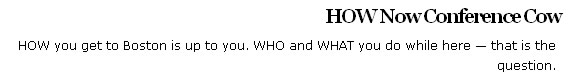
HEADLINE
[sourcecode language=’css’]
font-family:Georgia,serif;
color:#4E443C;
font-variant: small-caps; text-transform: none; font-weight: 100; margin-bottom: 0;
[/sourcecode]
PARAGRAPH
[sourcecode language=’css’]
font-family: «Helvetica Neue», «Lucida Grande», Helvetica, Arial, Verdana, sans-serif;
font-size: 14px;
margin-top: .5em; color: #666;
[/sourcecode]
PARAGRAPH START
[sourcecode language=’css’]
font-family:Georgia,serif;
font-size: .8em;
font-weight: bold;
text-transform:uppercase;
letter-spacing:2px;
[/sourcecode]
—————————————————————————————————–
** REPORTE GRATUITO:
Cómo convertir un PSD en HTML en 5 pasos.
Haz Click AQUI para Descargarlo AHORA.
—————————————————————————————————–

Sitio de uso: http://www.seedconference.com/
Código CSS:
Middle Headline
[sourcecode language=’css’]
font-family: times, Times New Roman, times-roman, georgia, serif;
font-size: 28px;
line-height: 40px;
letter-spacing: -1px;color: #444;
[/sourcecode]
Paragraph Text
[sourcecode language=’css’]
font-family: times, Times New Roman, times-roman, georgia, serif;
font-size: 14px;
line-height: 20px;
text-transform: uppercase;
color: #444;
[/sourcecode]
Large Headline
[sourcecode language=’css’]
font-family: times, Times New Roman, times-roman, georgia, serif;
font-size: 48px;
line-height: 40px;
letter-spacing: -1px;
color: #444;
margin: 0 0 0 0;
padding: 0 0 0 0;
font-weight: 100;
[/sourcecode]
—————————————————————————————————–

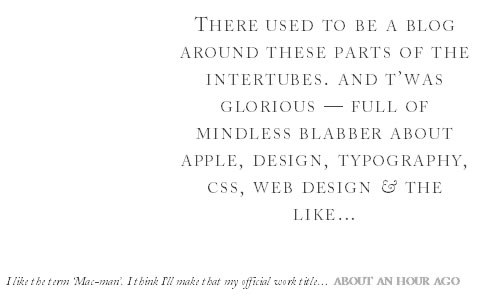
Sitio de uso: http://twistedintellect.com/
Código CSS:
PARAGRAPH CODE
[sourcecode language=’css’]
p:first-letter{
text-transform: uppercase;
}
p {
color: #424242;
font-family: «Adobe Caslon Pro», «Hoefler Text», Georgia, Garamond, Times, serif;
letter-spacing:0.1em;
text-align:center;
margin: 40px auto;
text-transform: lowercase;
line-height: 145%;
font-size: 14pt;
font-variant: small-caps;
}
[/sourcecode]
TWITTER HEADLINE
[sourcecode language=’css’]
font-family: «Adobe Caslon Pro», «Hoefler Text», Georgia, Garamond, Times, serif;
font-style: italic;
color: #424242;}
a {
font-style: normal;
font-variant: small-caps;
text-decoration: none;
color: #afafaf;
font-size: 14px;
}
[/sourcecode]
—————————————————————————————————–

Sitio de uso: http://www.timoni.org/
Código CSS:
DATE
[sourcecode language=’css’]
font-size: 12px;
font-family: Georgia, 'Times New Roman', serif;
color: #000;
text-align: center;
font-weight: 100; }
[/sourcecode]
PARAGRAPH BLOCK
[sourcecode language=’css’]
font-family: 'Hoefler Text', Georgia, 'Times New Roman', serif;
font-weight: normal;
font-size: 1.75em;
letter-spacing: .2em;
line-height: 1.1em;
margin:0px;
text-align: center;
text-transform: uppercase;
[/sourcecode]
—————————————————————————————————–

Sitio de uso: http://www.ilovetypography.com/
Código CSS:
HEADLINE
[sourcecode language=’css’]
font-family: Georgia, «Times New Roman», Times, serif;
font-size:24px;
margin-top: 5px; margin-bottom: 0px;
text-align: center;
font-weight: normal;
color: #222;
[/sourcecode]
SUBHEADLINE
[sourcecode language=’css’]
font-family: «Lucida Grande», Tahoma;
font-size: 10px;
font-weight: lighter;
font-variant: normal;
text-transform: uppercase;
color: #666666;
margin-top: 10px;
text-align: center!important;
letter-spacing: 0.3em;
[/sourcecode]
—————————————————————————————————–

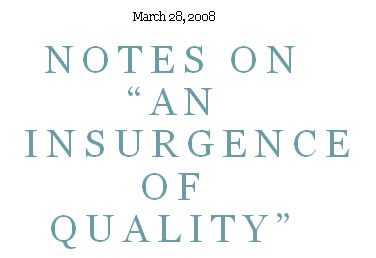
Sitio de uso: http://www.thebignoob.com/
Código CSS:
DATE
[sourcecode language=’css’]
font-size: 85%;
text-transform: uppercase;
letter-spacing: 1px;
color: #bbb;
font-size: 10px;
font-family: «Lucida Grande», Verdana, Helvetica, Arial, sans-serif;
font-weight: 100;
[/sourcecode]
HEADLINE
[sourcecode language=’css’]
font: bold 34px «Century Schoolbook», Georgia, Times, serif;
color: #333;
line-height: 90%;
margin: .2em 0 .4em 0;
letter-spacing: -2px;
[/sourcecode]
TAG
[sourcecode language=’css’]
color: #76879b;
font-size: 10px;
margin: 5px;
font-family: «Lucida Grande», Verdana, Helvetica, Arial, sans-serif;
font-size: 11px;
[/sourcecode]
Puedes practicar e ir combinando varios estilos.
Espero te sean utiles.
Saludos!
Cristian















Muy bueno el tutorial Cristian, ya lo voy a poner en practica. Danny.
Excelente Cristian, me a servido de mucho, saludos
Por nada Jose.
Me alegra que te haya servido.
Saludos!
Cristian