Podríamos pensar que ya se han explorado todas las variaciones posibles de menús de navegación, pero sin embargo vemos una exploración continua dentro de este tema.
Es sorprendente cuantas variaciones de diseño se pueden aplicar a una simple lista de enlaces.
Veamos las tendencias de menús para 2015…
Me gustaría considerar 3 tendencias populares de menús de navegación:
- El uso del menú del icono de menú (Navicon)
- El nuevo enfoque mediante de los menús de pantalla completa
- El gran menú desplegable.
Larga vida al Navicon
Facebook se acredita la popularización del uso de navicons para ocultar las opciones de navegación fuera de la pantalla.
Con el nacimiento del diseño web responsivo la comunidad de diseño web estaba desesperado por una solución a la navegación.
Compactar todo en un panel de navegación que se encuentra fuera de la pantalla y que se mueve en al seleccionar el icono de Navicon fue una solución atractiva.
Parece que la comunidad se pegó a él como una solución fácil que parecía hacer la vida mucho más simple para el diseñador y desarrollador web.
Como resultado, el Navicon se ha convertido en un clásico para las aplicaciones móviles y los sitios web responsivos.
Recientemente, sin embargo, el Navicon ha sido objeto de ataques.
En muchos de estos debates parece que un detalle fundamental es omitido. La industria de aplicaciones móviles se inclina fácilmente por la navegación sobre el mismo sitio.
Por el contrario, un pequeño sitio web puede ser tener decenas de enlaces en el menú de navegación.
Tomemos por ejemplo un sitio como sony.com. Este sitio tiene necesidades de navegación que van mucho más allá de lo que es posible con una simple barra de pestañas.
Por esta razón creo que los Navicons, con menús fuera de la pantalla están aquí para quedarse.
Simplemente tenemos que ser conscientes de sus limitaciones. Y por supuesto, siempre tener en cuenta el uso: si es que se trata de una aplicación móvil o de un sitio web para móviles.
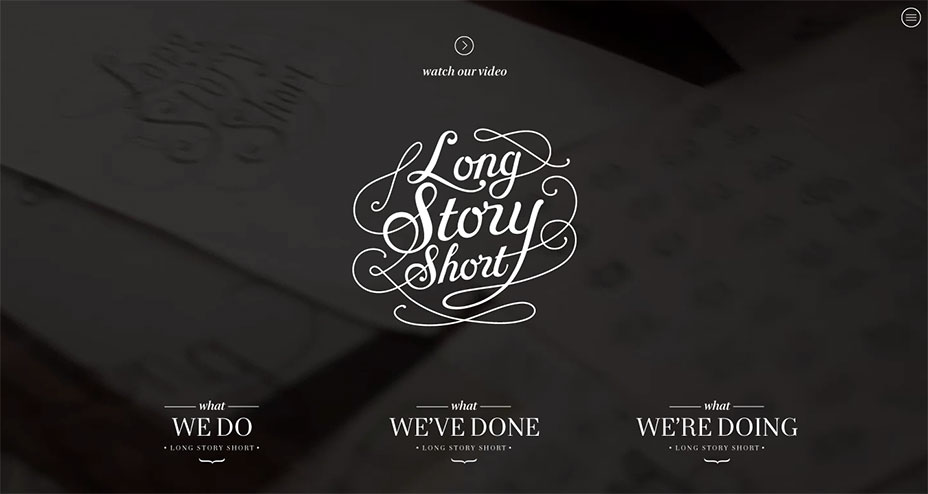
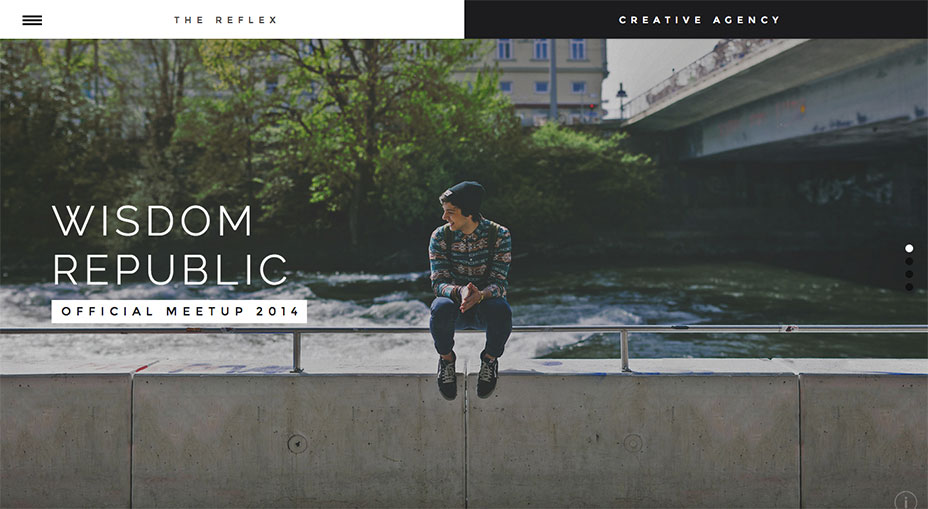
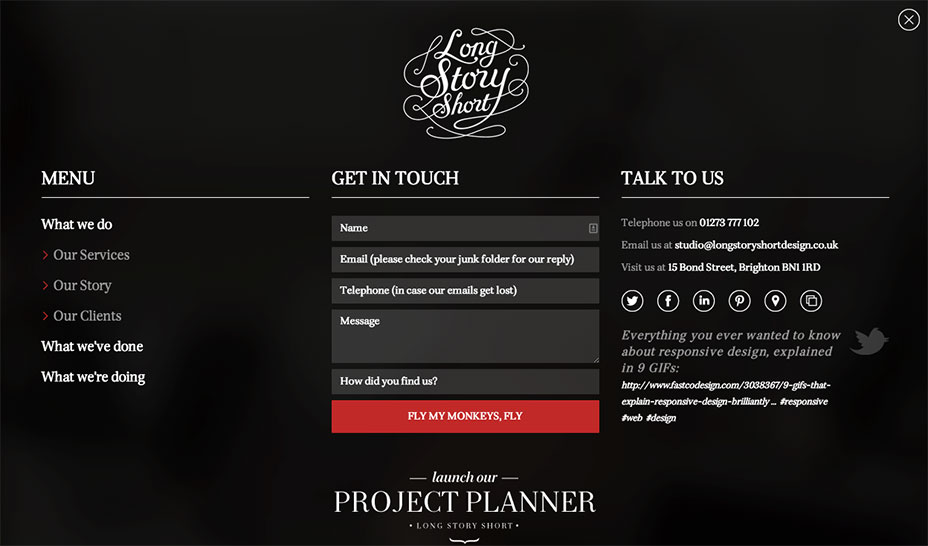
El sitio web de la agencia de diseño Long Story Short es un buen ejemplo de cómo aprovechar el Navicon de una manera significativa y restringida.
Este sitio hace uso del Navicon en toda la gama de opciones de navegación. Lo hace en las versiones móviles y de escritorio.
El uso de navicons en el escritorio en realidad es toda una sub-tendencia por asi llamarlo.
Lo que hace de este sitio un ejemplo de alta calidad es que los elementos más críticos de navegación aparecen fuera del menú.
La página principal es un portal para las tres secciones más importantes del sitio. De esta manera el menú oculto no es el menú principal de navegación, sino más bien un menú secundario que llena los espacios en blanco.
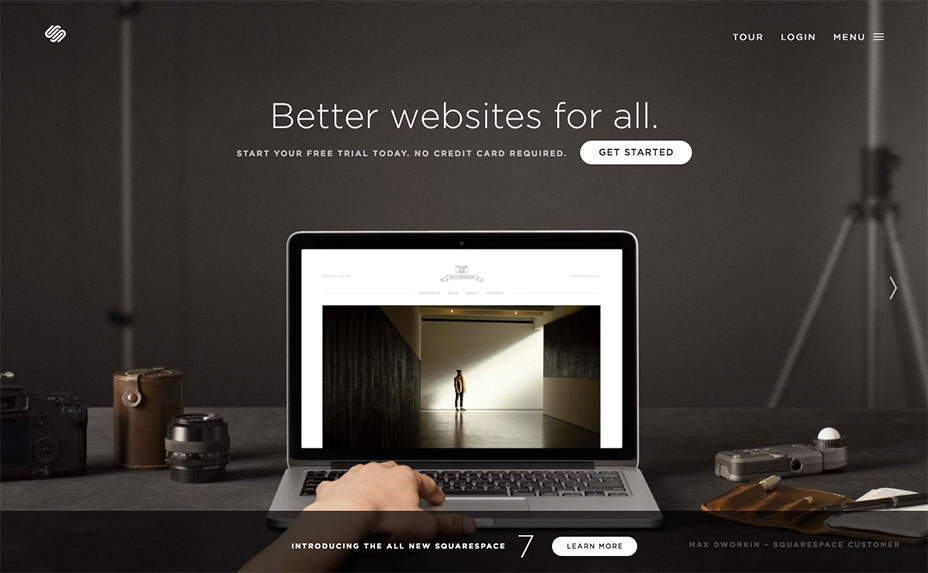
El sitio Squarespace es otro buen ejemplo de cómo utilizar eficazmente los menús ocultos.
En este sitio las opciones de excursiones y de ingreso son siempre visibles. Mientras que aproximadamente 23 opciones de menú en total se encuentran en el menú deslizante.
Por último, si estás pensando en implementar el uso de navicons o menús ocultos debes realizar pruebas de usabilidad para ver si funciona para el sitio en cuestión.
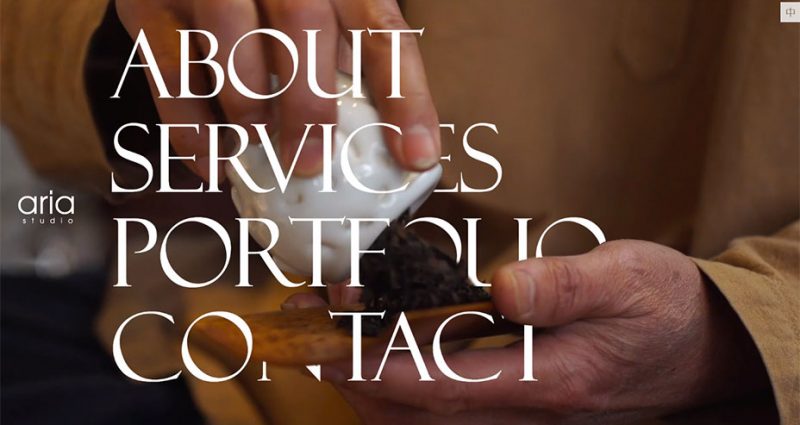
Menus a Pantalla Completa
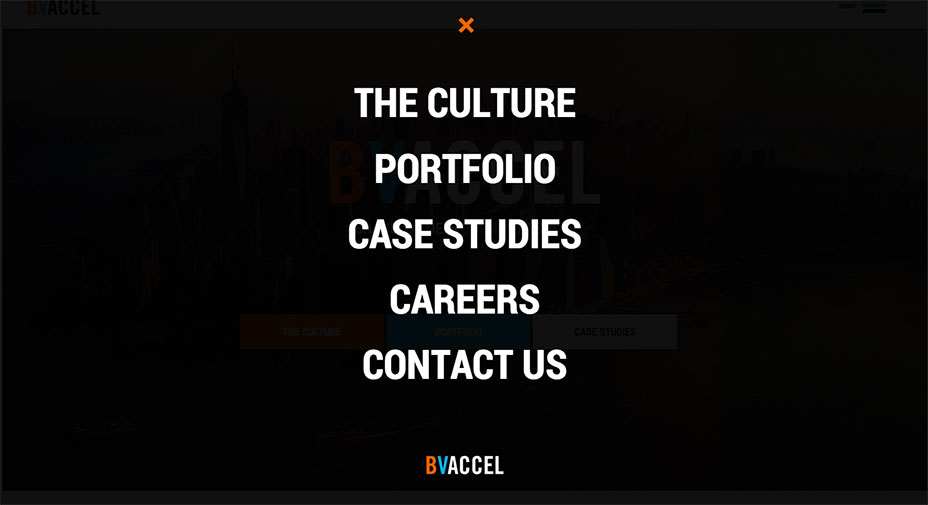
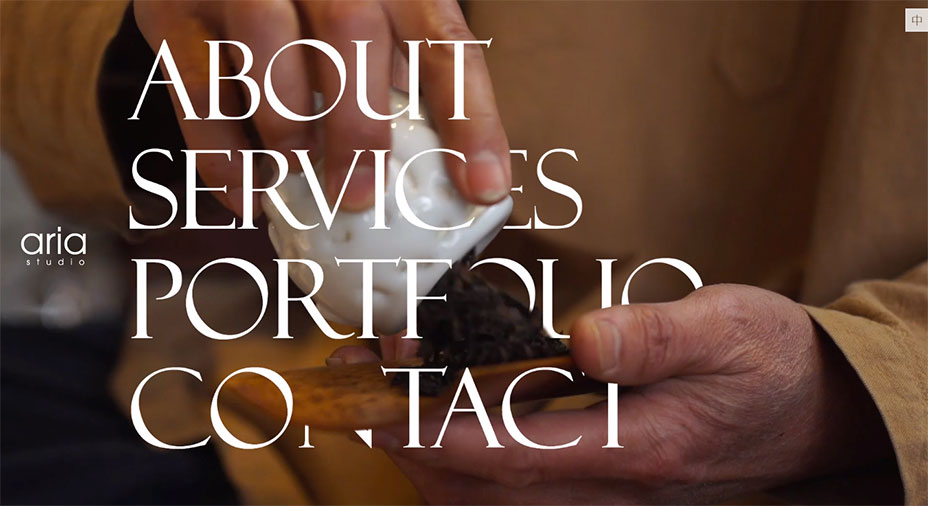
La segunda tendencia que me gustaría mostrarte es el uso de los menús de pantalla completa.
Estos menús suelen ser activados por un botón o enlace de algún tipo; con bastante frecuencia un Navicon.
La diferencia aquí es que en lugar de un pequeño panel que se desliza, la navegación se hace cargo de toda la pantalla. En el móvil esto es normal, pero viendo el sitio en una computadora de escritorio esto es algo nuevo e interesante.
Aquí puedes ver las opciones del menú que esperamos ver, pero ya que es a pantalla completa también tienen espacio para un formulario de contacto, información, enlaces de redes sociales, un post reciente y una llamada a la acción bien clara.
Es interesante tener en cuenta que un usuario activa el menú en cualquier momento y está buscando a donde ir.
Esto hace que sea una excelente oportunidad para dirigirlos hacia lo que tu quieres que hagan. En este caso quieren que el usuario se ponga en contacto o visite su planificador de proyectos.
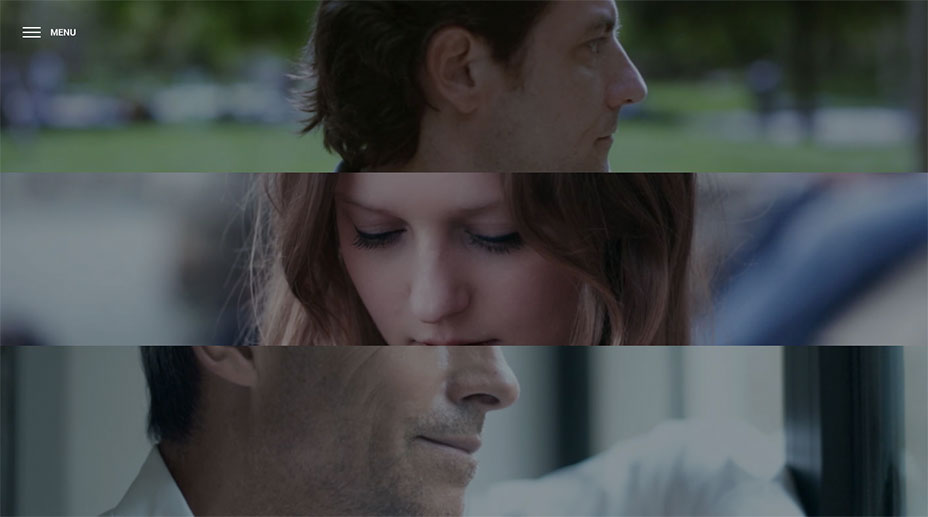
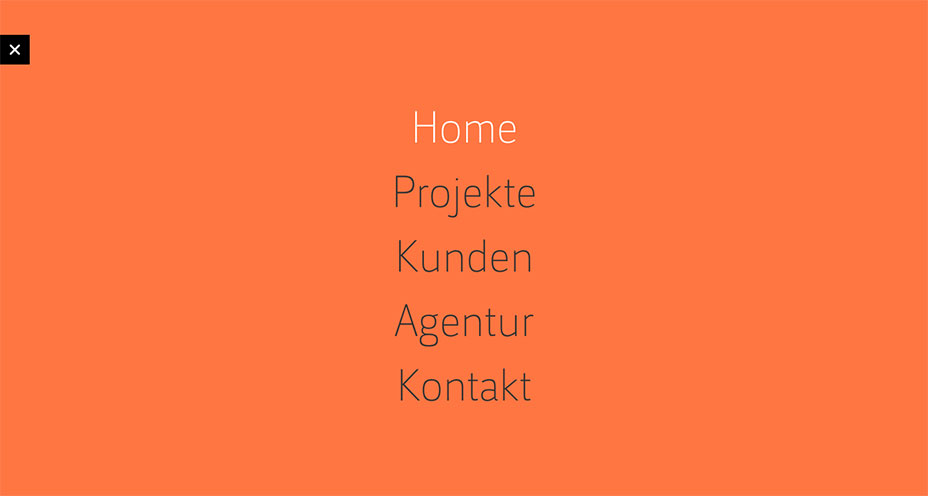
En este ejemplo también lo vemos pero de una manera mucho más minimalista.
En lugar de incluir opciones extra, optaron por presentar simplemente una lista muy concisa de las opciones de navegación.
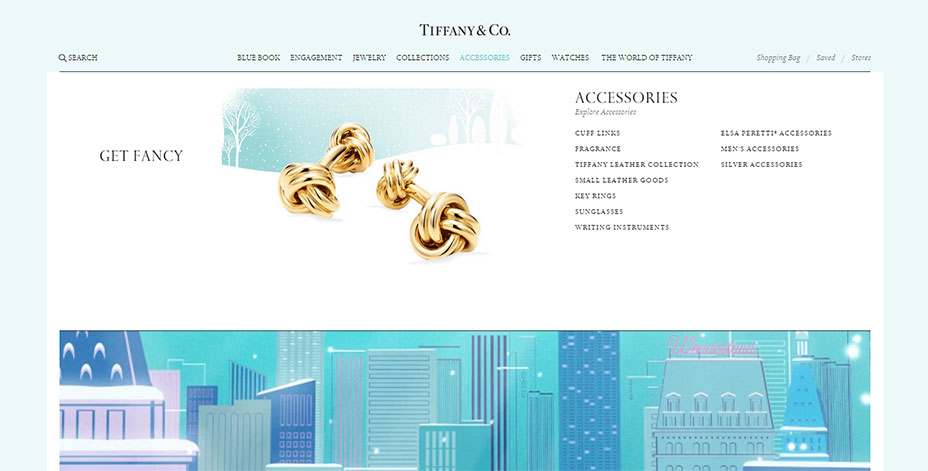
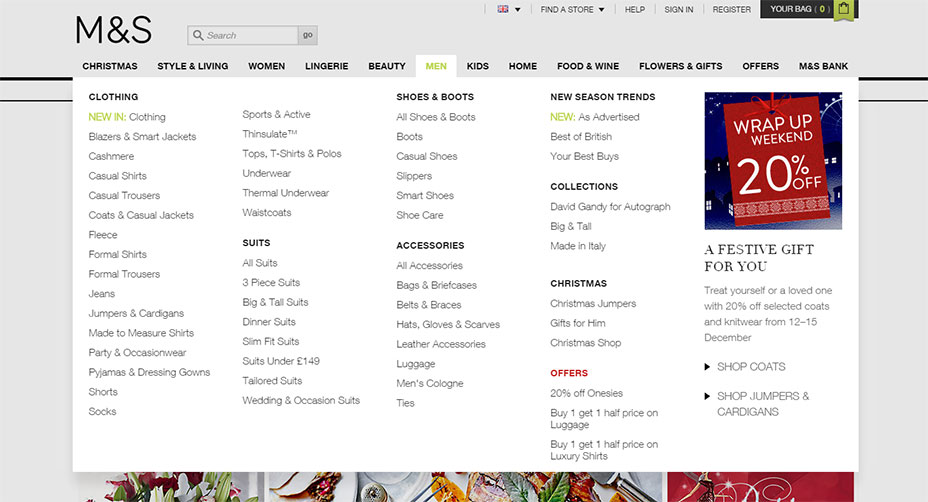
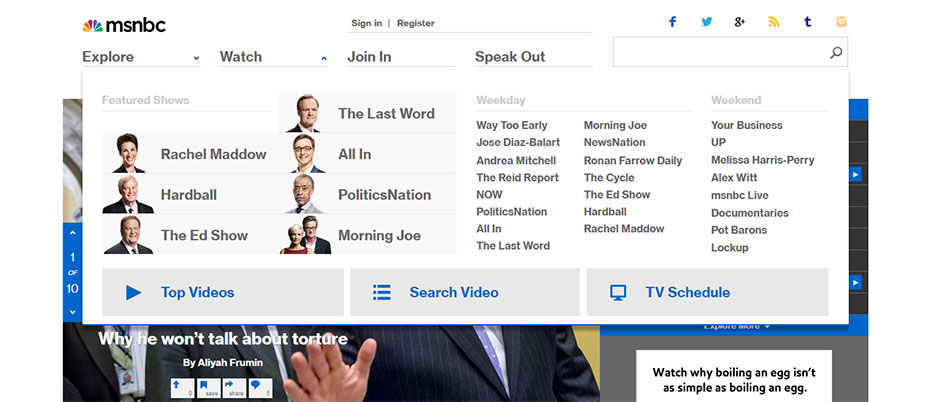
Menú desplegable a de gran tamaño
Por último, me gustaría considerar el menú desplegable de gran tamaño.
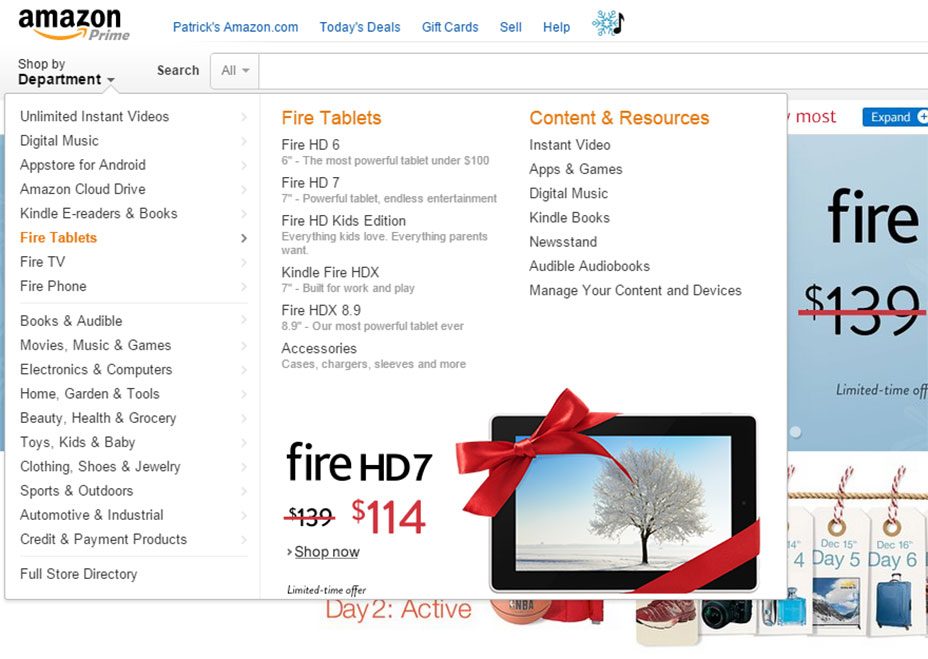
El uso de sistemas de menú de gran tamaño no son nada nuevo. Lo que encuentro interesante es el contenido colocado en el interior de ellos.
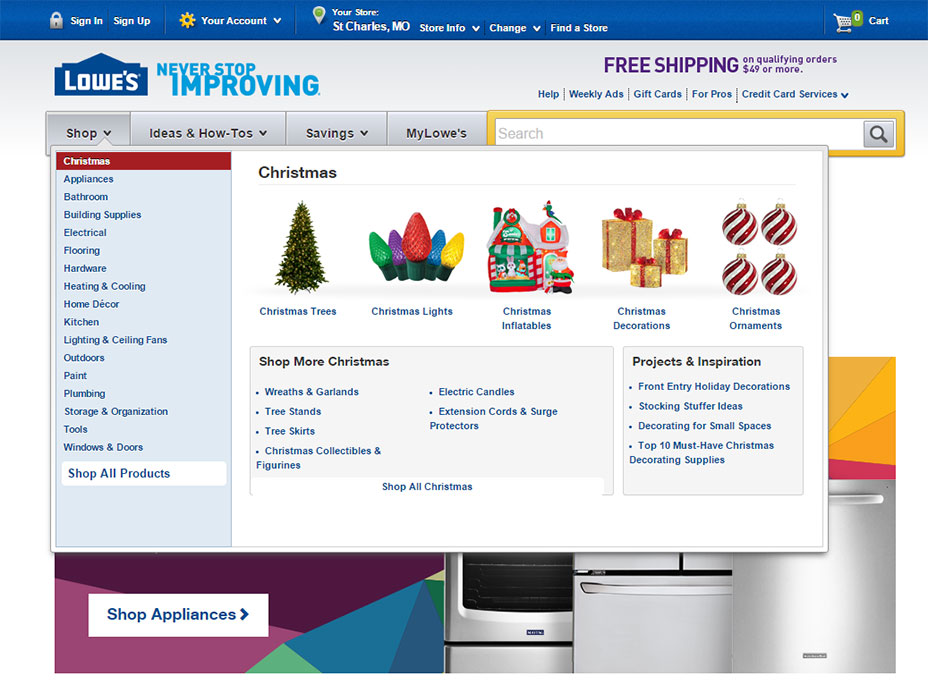
El sitio web Lowes demuestra perfectamente este ejemplo.
Aquí se puede ver que el sistema de menús se ha convertido en un lugar para incluir contenido.
Este contenido se puede utilizar para dirigir el flujo de los usuarios a través del sitio. Lo más importante es que puede conducirlos hacia el contenido más importante.
La pregunta es, ¿cuál es el contenido más importante? Quizás los artículos más rentables en su tienda.
Y de esta manera la navegación actúa como un vendedor empujando a los usuarios hacia los productos más rentables.
O tal vez guiando a los usuarios a los artículos más populares.
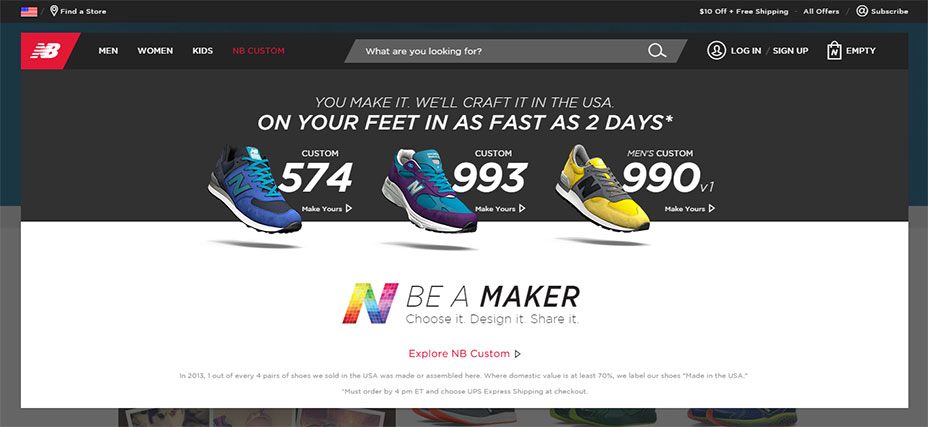
Otro sitio que utiliza esta opción en una forma ligeramente diferente es el sitio de New Balance.
Aquí los tres primeros menús desplegables son grandes, pero son esencialmente listas de enlaces. Sin embargo, la última opción para la creación de zapatos personalizados produce un gran desplegable.
Esta opción de menú es un solo enlace. Me gusta que tuvieron la oportunidad de convertir este elemento en una intro muy convincente para otro contenido más interesante que esta mas allá del link clickeado.
CONCLUSIÓN
Estas son solo tres tendencias, y aunque podemos hablar de ellas por separado tienen muchos rasgos en común.
El principal de ellos es la forma en como la navegación ha cambiado con los años.
Los menús desplegables solían ser generalmente una lista organizada de enlaces.
En su mayor parte eran algo neutral en donde todas las cosas se presentaban por igual. Ahora nos encontramos con que los sistemas de navegación son clave para ayudar a guiar a los usuarios hacia las metas que deseamos.
Para mí, el desafío es claro. Debemos cambiar nuestro pensamiento de la navegación clásica y realmente comprender la influencia que tiene en la experiencia de uso de los sitios web que creamos.
Con demasiada frecuencia, creo que el diseño de la navegación se resuelve a último momento. Cuando en realidad, debería ser uno de los elementos que se consideran más críticos dentro del diseño web.
Espero te hayan gustado las tendencias que he resumido aquí. Si te parecieron útiles, compártelas para que otros las disfrutes.
Si quieres agregar otra tendencia de menús que te parezca interesante, déjala aquí debajo en los comentarios !
Saludos!
Cristian































Hola Christian: Muy oportuno y motivante tu post. Aunque suelo mirar los menus en muchos themes de WP, hasta ahora analizo los diferentes tipos de menus que están de moda. La verdad es que inspiran bastante.
Gracias Noriaki !
Esa era la idea el post, plantear una mirada diferente a los clasicos menus, sobre todo desde la usabilidad.
Saludos!
Me parecio muy interesante el resumen Cristian, siempre resaltando las nuevas tendencias para no volvernos dinosaurios en la web! para personas como yo, que no soy gran programador, me fue de ayuda, gracias.
Por nada Nicolas, me alegra que te haya servido 🙂
Saludos!