Luego de un mes de descanso, y comenzando este nuevo año, vuelvo a compartir contigo información sobre este tema que nos apasiona: el desarrollo web.
Hoy me alejaré un poco de la parte técnica del desarrollo web, y te hablaré del uso ya popular de las famosas y útiles páginas de aterrizaje.
Las Landing Pages o Páginas de aterrizaje
El uso de las landing pages o páginas de aterrizaje se ha hecho muy popular hoy en día donde se comercializan muchísimos productos y servicios por internet.
Sirven para presentar información de forma rápida al usuario donde por lo general buscamos que realice una única acción, ya sea contactarte con nosotros, descargar algo, o comprar.
Lo usos son variados, desde cartas de ventas de un producto o servicio, hasta eventos o donde llegan los usuario que clickearon en un aviso publicitario, por ejemplo, de Google AdWords.
Es por eso que el desarrollo de una landing page tiene ciertos elementos que debemos respetar, por ejemplo básicamente: un titular, una imagen o video de alto impacto, una descripción breve y una llamada a la acción clara (call to action).
A la hora de implementar una landing page tenemos 2 opciones.
OPCION 1:
La primera consiste en diseñar la página de aterrizaje de forma personalizada para nuestro cliente (o nosotros mismos).
Esta opción si bien es personalizada, también es bastante más trabajosa ya que tenemos que tener bien en claro los conceptos psicológicos del diseño que hacen que a una persona se le dispare el deseo de comprar o de realizar la acción que deseamos.
Estos conceptos psicológicos van desde el correcto uso del color y las formas, hasta la disposición de los elementos de la página, la fuentes tipográficas y las relaciones de tamaños entre los diferentes actores que intervienen (textos, fotos, etc).
Y luego, hay que tener muy en claro la usabilidad, es decir, que la pagina se vea correctamente en los móviles, y que su navegabilidad sea simple y rápida.
Si te decides por esta primea opción, en este blog tiene muchísimas herramientas para hacerlo.
Y si quieres ir un poco mas allá, puedes tomar cualquiera de mis cursos online donde enseño desarrollo web desde cero, HTML5, Reponsive y muchas cosas más.
>> Puedes ver AQUÍ todos los cursos
OPCION 2:
La segunda opción que tienes es comprar una landing page ya desarrollada y probada.
Los que me conocen de hace tiempo, sabrán que no soy fanático de comprar cosas pre-hechas ya que desde hace muchos años vengo desarrollando desde cero todo lo que uso.
Pero reconozco que hoy en día hay que evaluar muy bien si nos conviene desarrollar una landing page con todo lo que implica (tiempo, testeo, etc) o directamente comprarla, modificarla y usarla despreocupándonos de todo lo antes mencionado.
Particularmente hoy me inclino a comprar una landing page cuando no se requiere un diseño estrictamente personalizado y hace falta resolver un proyecto de forma rápida (o sea, SIEMPRE. Jeje)
Aquí te doy una selección de excelentes y profesionales páginas de aterrizaje que puede adquirir por un precio que es casi gracioso:
SELECCION DE PAGINAS DE ATERRIZAJE
1. PROMO LANDING PAGE
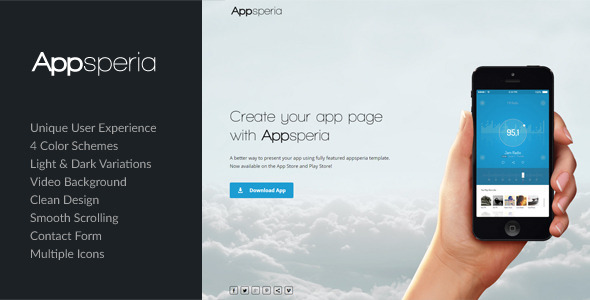
2. APPSERIA
3. LISTUP – PREMIUM LANDING PAGE
4. xLANDER
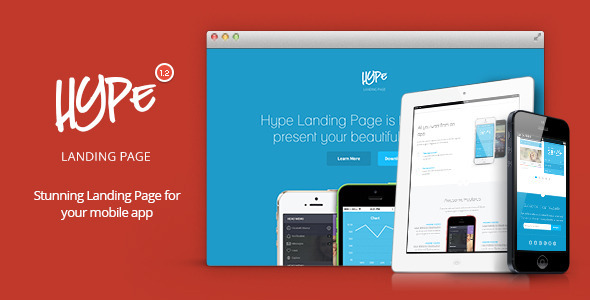
5. HYPE – App Landing Page
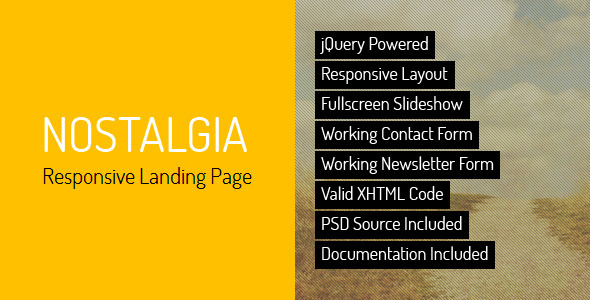
6. NOSTALGIA – Responsive Landing Page
7. FLAT APP – Landing Page
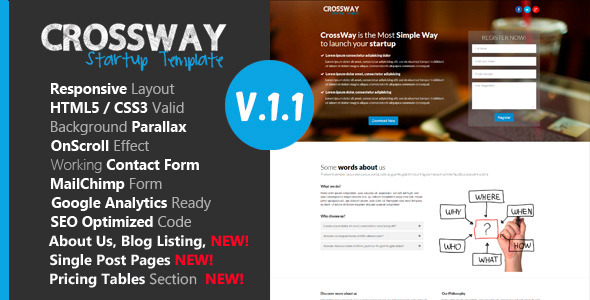
8. CROSSWAY – Startup Landing Page Template
9. LANDY – Responsive Bootstrap Landing Page
10. ONE EVENT – Special Event Landing Page
Me ha llevado un tiempo realizar esta selección esperando sinceramente que sea de tu utilidad, te ahorrre tiempo e incluso dinero.
Si quieres recomendación de alguna landing page de temática especial, tal solo déjame un mensaje debajo en los comentarios y con gusto te responderé.
Saludos!
Cristian

























Sumamente útil el aporte, como siempre. Gracias por compartirlo!
Por nada Cecilia, me alegra que sea útil.
Saludos!
Cristian
Gracias por compartir este artículo con nosotros Cristian! Me parece material de calidad. Acabo de enviarte un mensaje a través del formulario de la sección de contacto, ¿es esta la mejor forma de ponerse en contacto contigo?