Debido a que los dispositivos móviles han superado a los de escritorio, es necesario que los diseñadores diseñen con el móvil en mente. Aquí algunos consejos muy útiles.
La técnica llamada “Mobile-first” es popular porque es más fácil escalar del móvil hacia arriba, que de escritorio hacia abajo.
Sin embargo, a veces la elección se va nuestras manos y es común encontrar a diseñadores adaptando diseños de escritorio a móvil. Y debido a que algunos elementos no se integran bien, es esencial comprender ciertos ajustes específicos a la hora de diseñar para la pequeña pantalla.
El minimalismo
El minimalismo ha sido popular en el diseño web desde hace años, simplemente porque a menudo facilita el uso y se ve bien también.
Cuando se trata del móvil, sin embargo, el minimalismo no es tanto una elección estética, ya que se basa puramente en la facilidad de uso.
Esto implica a veces, acabar con lo que no es esencial para la experiencia del usuario móvil.
Ocultar navegación
Una de las características más comunes en las pantallas de los teléfonos es el menú de hamburguesa, omnipresente pequeño icono con tres segmentos de líneas horizontales apiladas una encima de la otra.
Este es otro caso ideal en el que el tamaño de una pantalla más pequeña fuerza a los móviles a cambiar ciertos elementos.
A pesar de la opinión dividida sobre la presencia del menú de hamburguesa, está prácticamente omnipresente en las pantallas de los teléfonos, simplemente porque esta es la mejor solución que los diseñadores han encontrado para la reducción de escala en el menú de navegación desde el escritorio a los dispositivos móviles.
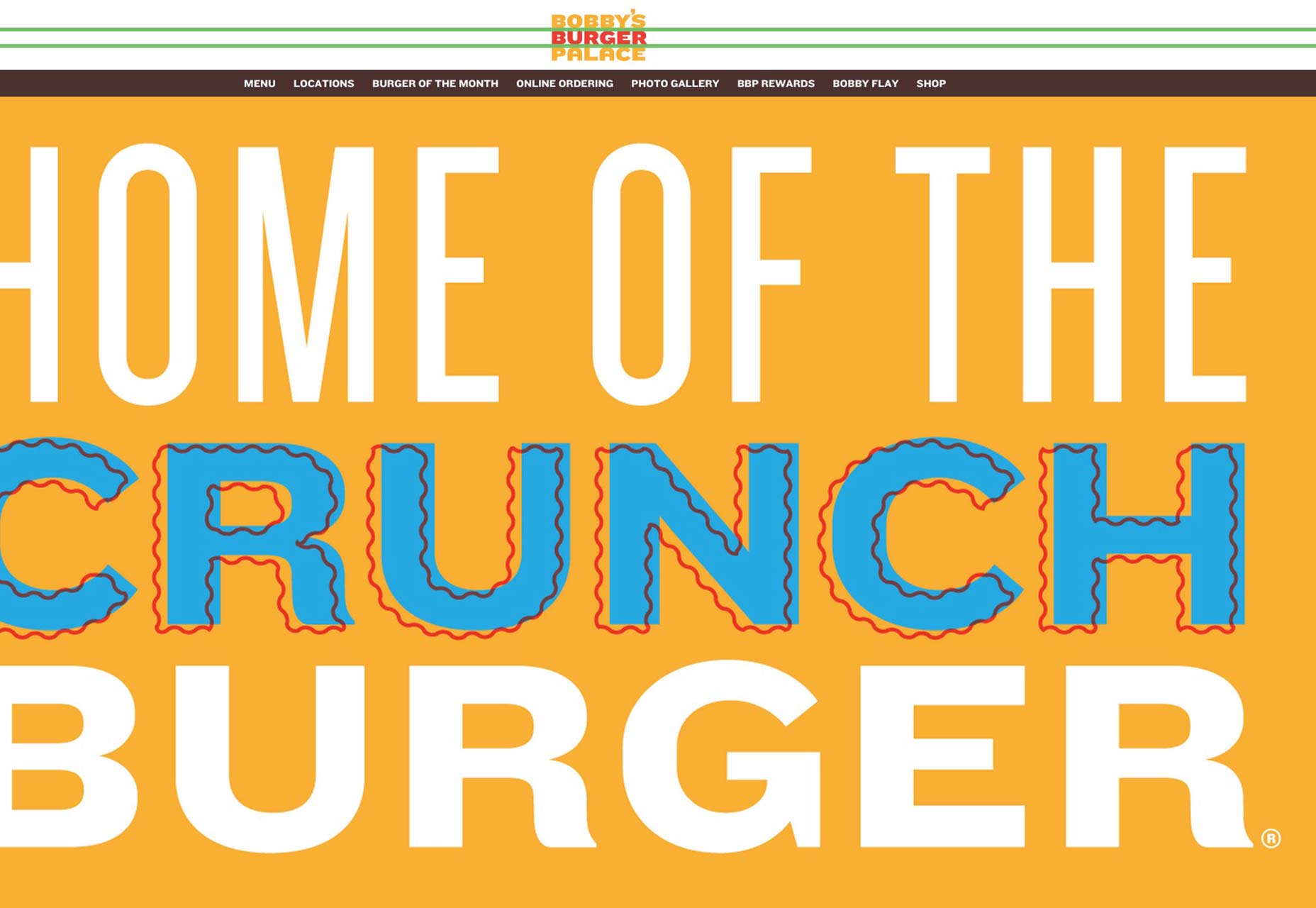
Mira la página web del famoso cocinero Bobby Flay en su restaurante llamado de Bobby Burger Palace.
Como era de esperar, el menú de navegación se coloca horizontalmente en la parte superior de la página principal, sin embargo, cuando se va de la versión móvil del sitio, el menú horizontal se ha ido.
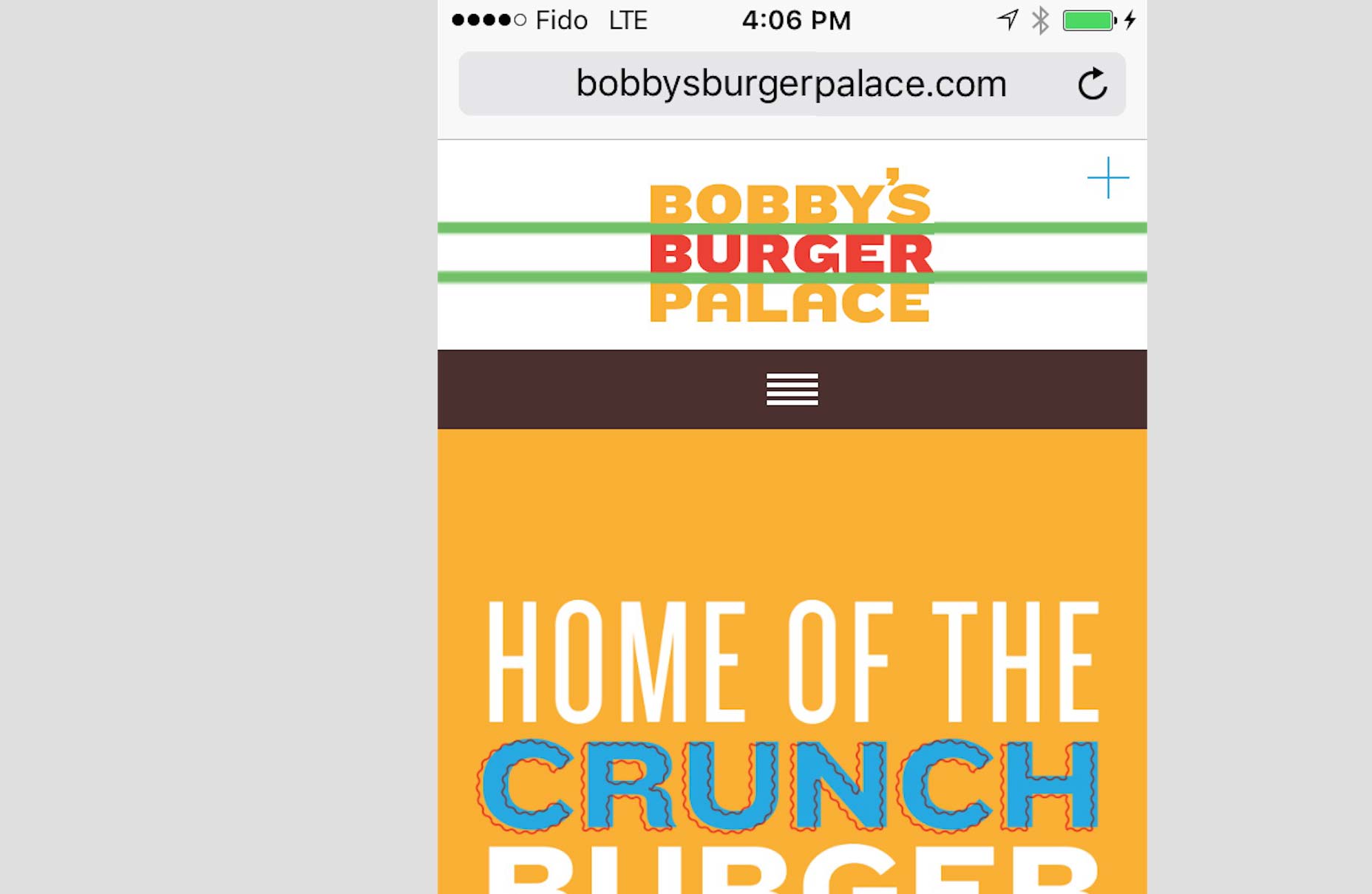
En su lugar está el menú de hamburguesa limpio y ordenado, justo en el mismo lugar de la pantalla donde el menú horizontal estaría en la versión de escritorio.


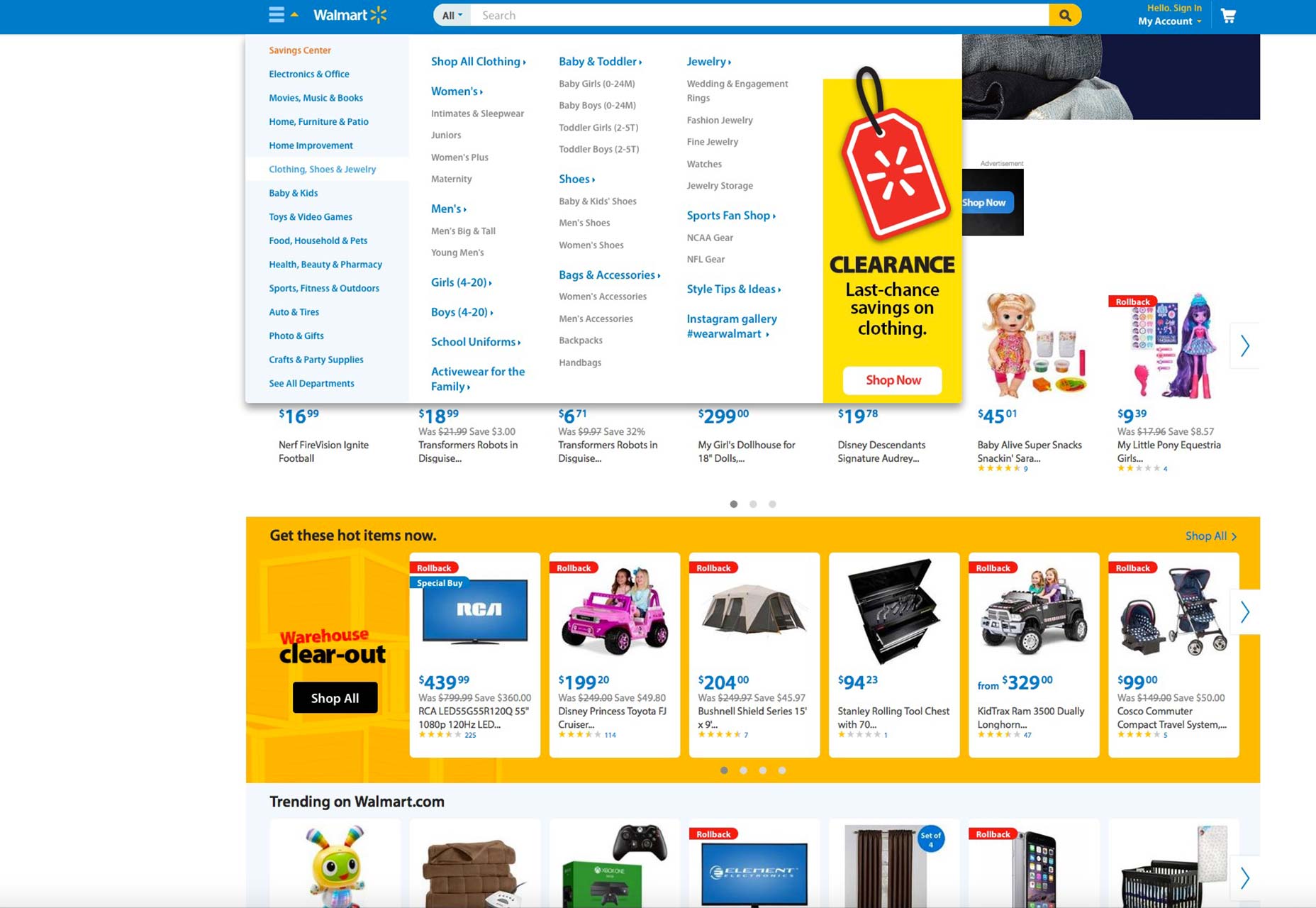
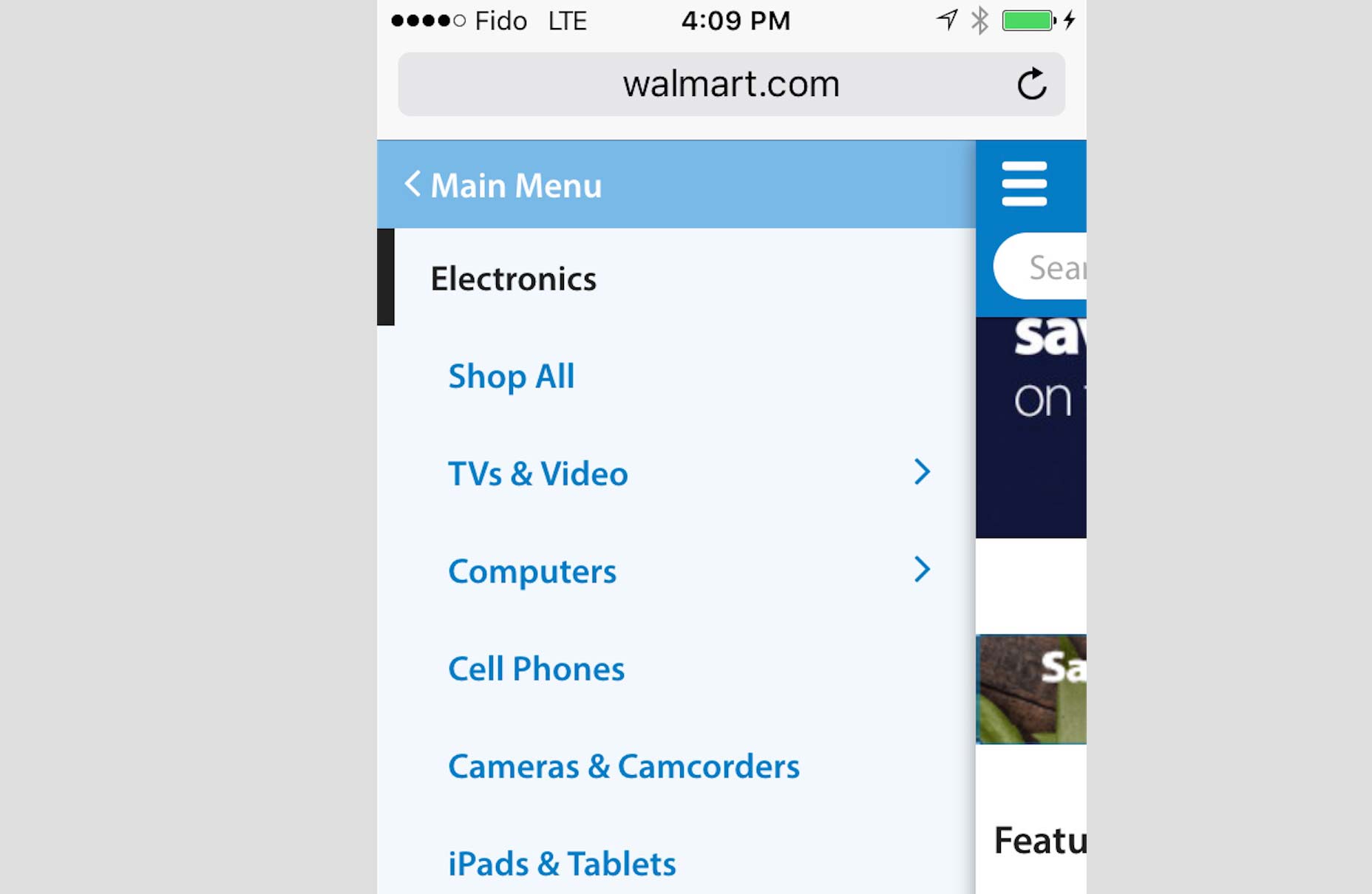
Walmart también hace uso del menú de hamburguesa en su transición diseño de escritorio a móvil.
En su sitio de escritorio, Walmart muestra el item «Todos los Departamentos» desplegable, abriéndose en una segunda capa de opciones de navegación todo en la misma página.
En el sitio móvil, sin embargo, esta característica no es posible debido al tamaño de la pantalla pequeña, por lo que un reemplazo ha sido diseñado: la segunda capa de opciones de navegación están en el menú de hamburguesa y éstas se abre en más y más opciones de navegación por todas las selecciones.

Cambiar a una sola columna
En consonancia con el hecho de que más simple es simplemente mejor cuando se trata de diseño móvil, un diseño de una sola columna es más limpio y más fácil de usar para los usuarios en una pantalla más pequeña.
La gran ventaja de un diseño de una sola columna que se acaba con el desplazamiento horizontal.
Cuando se introduce un diseño de una sola columna, se optimiza la experiencia del usuario, alentando a los mismo simplemente a desplazarse hacia abajo para leer o hacer clic en un enlace que quieren ver en una nueva página.
El movimiento de scroll hacia abajo es mucho mas natural, sobre todo si tenemos en cuenta la posición del dedo pulgar del usuario en relación a la forma que tiene un dispositivo móvil.
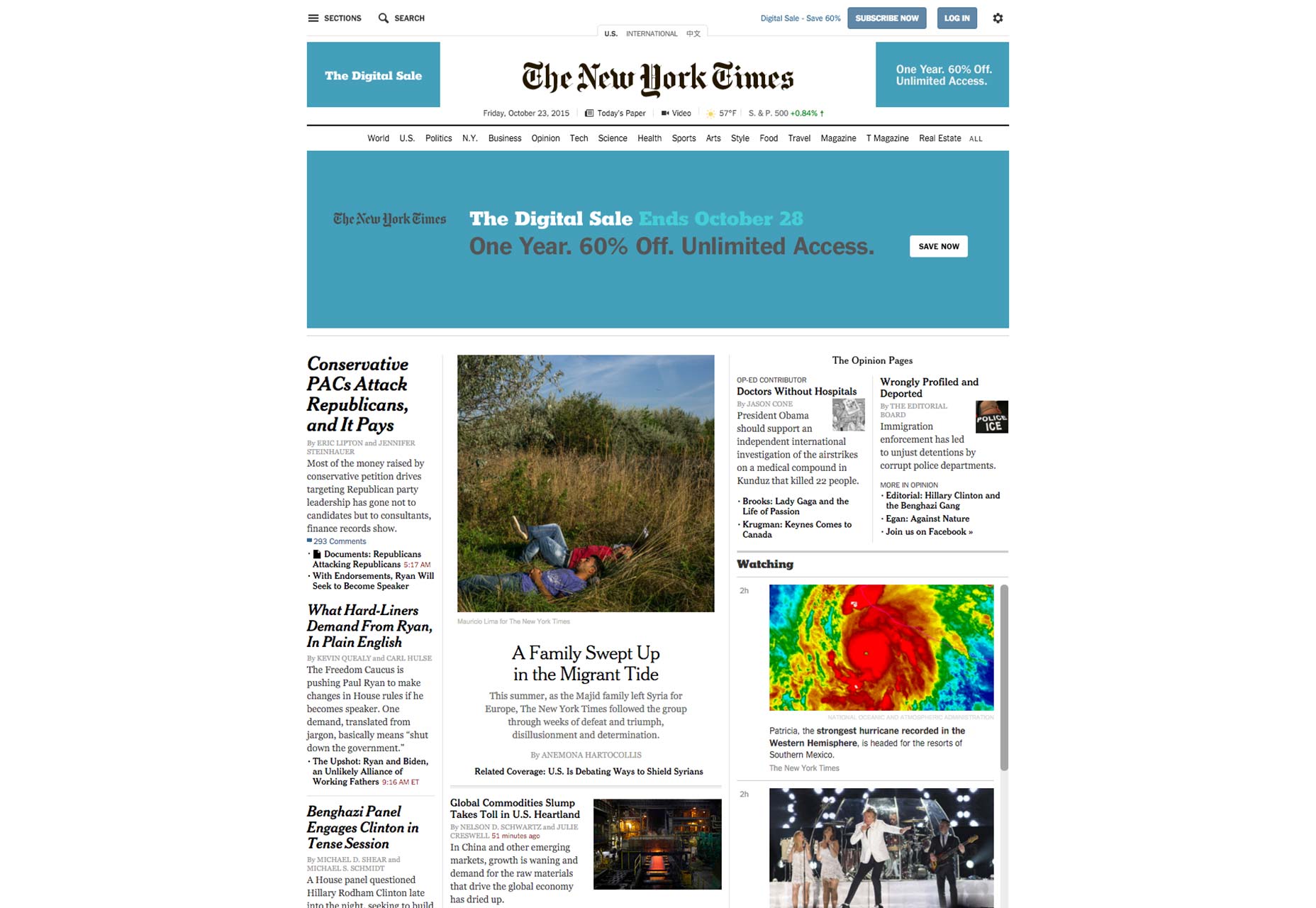
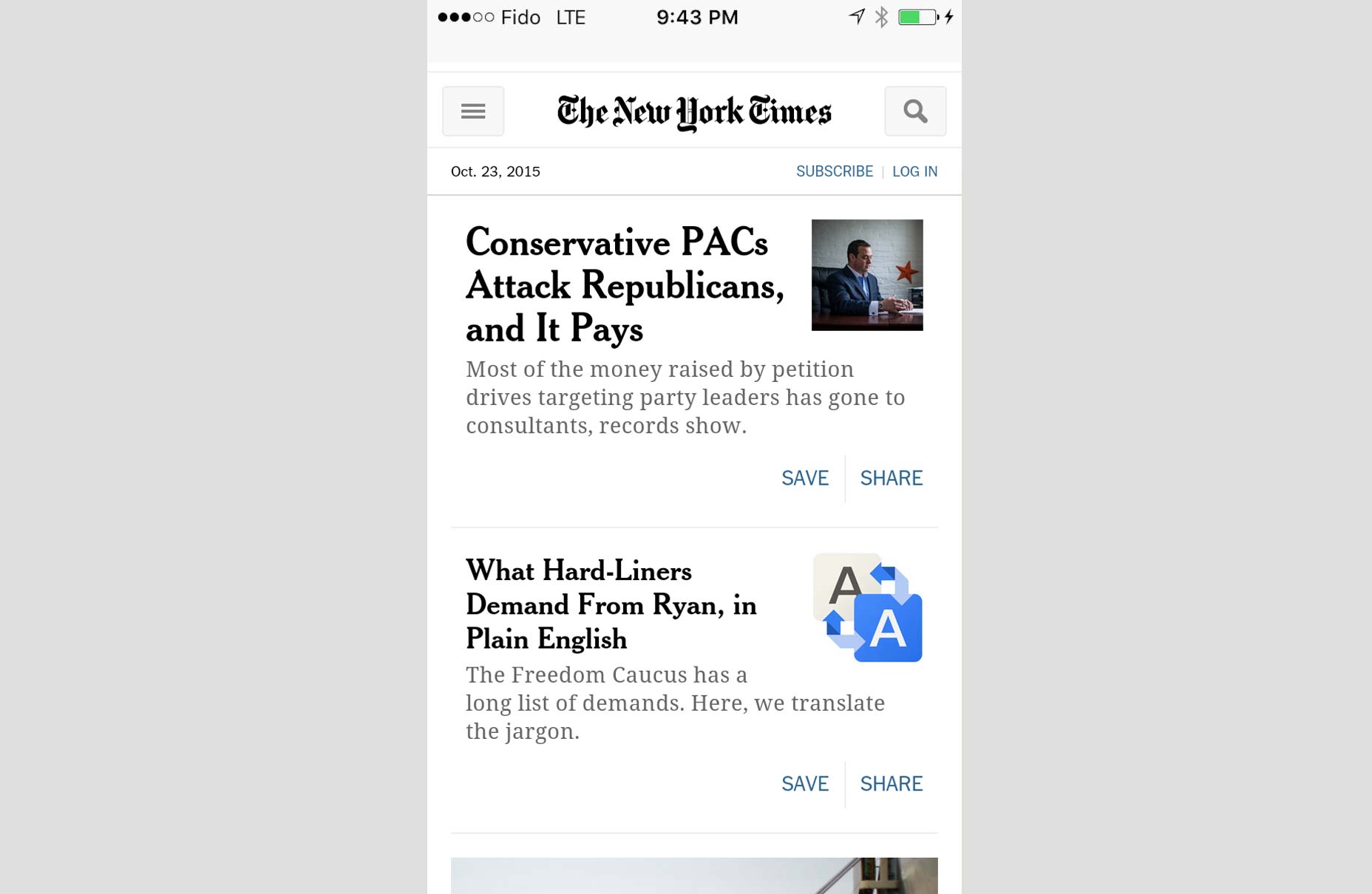
La página web de escritorio del periódico The New York Times cuenta con varias columnas. Eso es fácil de usar en un escritorio ya que los usuarios simplemente se pueden mover de izquierda a derecha sin problemas con un trackpad o el ratón.

Obviamente, el sitio móvil The New York Times, entiende cómo cambian las cosas en las pantallas más pequeñas, por lo que presenta un diseño de una sola columna limpia y eficiente que aumenta la experiencia del usuario, ya que los lectores pueden simplemente y sin esfuerzo desplazarse hacia abajo.

CONCLUSIONES
Debido a la influencia de los usuarios de móviles en la actualidad, los diseñadores tienen que diseñar siempre para móviles.
El diseño para medios móviles significa considerar los ajustes específicos que se tendrán que hacer para el sitio navegable en pequeñas pantallas.
Esto incluye todo lo que hablamos arriba, desde el minimalismo en el diseño, ocultar la barra de navegación hasta moverse a un diseño de una sola columna.
Con la adopción de estas simples prácticas obtendrás crear sitios web que se ajusten muy bien a las pantallas de los móviles.
Si quieres ir a fondo y aprender todo sobre diseño web responsive para móviles, te recomiendo 2 recursos que he creado:
1 – Mi curso de Responsive Design desde Cero. Aquí te enseño TODO sobre la programación en responsive desde el principio y abarcando todas son funcionalidades para que crees sitios web profesionales de forma totalmente personalizada.
2 – Mi curso de Bootstrap. Aquí te enseño como usar este gran framework para crear muy rápidamente, sitios web responsive 100% profesionales escribiendo muy pocas líneas de código.
Déjame debajo tu opinión sobre los consejos y si tienes algunos mas, compártelo!
Saludos!
Cristian



















que es un psd?
Un archivo de Photoshop.